To this:
You might think involves a lot of work and is horrendously difficult. But let me tell you: it's pretty easy to change colours in Photoshop.
It all starts with:
1. Opening your image
2. Next step is to create a new empty layer
So now you've got your background layer and an empty new layer.
3. Next: on the empty layer go to Select > Color Range
A new popup window appears.
4. With the eyedropper you can pick the color you want to change. In this case I used sampled colors to select the color that I wanted to change. But you also can use the drop down menu:
When you select 'Reds', Photoshop will select all the red pixels. But in most cases you can use the eyedropper and choose the colour you'd like to change.
With Fuzziness you can tell Photoshop what the tolerance is. The higher you set the fuzziness value, the more brightness will be included in your colour change.
In the Selection Preview you have several options
Right, so you click on the colour you'd like to change. When you see in your preview that Photoshop selects too much or too little you can use the + or - eyedropper. And when all is done to your satisfaction, you click the OK button.
Photoshop now shows you the selected part of the picture.
In this case I only wanted to change the shirt of the first cyclist. But you can see in this selection that also the shirt of the third rider is selected. That's something I want to change later, using the layer mask.
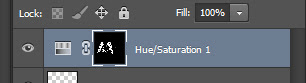
5. The next step is to create a Hue and Saturation adjustment layer. Click on the icon 'Create new fill or adjustment layer'
And choose Hue and Saturation
Now you get a new window
By dragging the Hue slider to left or right you can change the color to a color that you like. With the saturation slider, you can give it more or less saturation. Use the slides to your satisfaction and then close the properties screen. The result of all the aforementioned actions is this: a cyclist with a red shirt instead of a yellow shirt.
It's a pretty cool result if you ask me, but it still annoys me that there are some additional parts in the picture that have been coloured red, look at the third cyclist for example. Because I was working on layer mask, it's easy to correct this.
Remember when you are working with layer masks:
White reveals, black conceals
With an black brush you can paint on the areas that you want to be yellow instead of red. Make sure that your mask is selected. In the picture above you can see all the white parts from the underneath layer.
So here's the final result:
This whole changing colours of the jersey was just for this tutorial. In real life of course this is very much not done. It was for this tutorial that this picture came in handy. Both for the changing colours part and bearing in mind the colours from the colour wheel (see our previous post)
If you thought this a little confusing with us talking about layer masks, rest assured: the next post is actually about this very subject!















No comments:
Post a Comment